Up under the logo, next to the Home link, is a new link: "iOS layout (experimental)." Recently I found a service called Onswipe that provides a more touch-friendly UI for blog sites. So, I made one for World of Tech. It only works on an iOS device (iPhone, iPad, iPod Touch...) and some Android tablets, I believe. Here's an overview of what it looks like.
On the iPad, the main screen is a bunch of tiles, each with an article behind it. Pages of articles can be navigated by swiping left or right. On the iPhone, one article tile takes up the page, and more can be found by scrolling down.
In the bottom left corner of the iPad screen and the top left of the iPhone's is a 3-bar button which opens a side navigation pane. At the top is a link back to the normal layout, and at the bottom, your favorite Onswipe sites will be displayed.
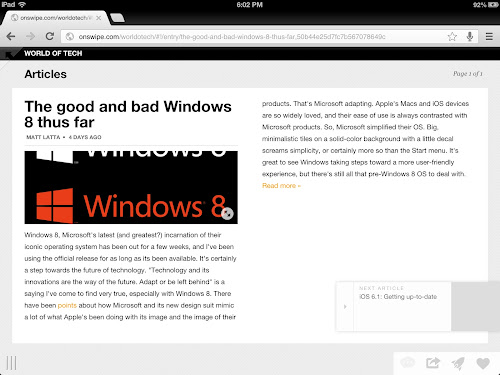
The post view is pretty straightforward: 2 columns on the iPad and 1 on the iPhone. It incorporates images that can be expanded by tapping on them, as well as a box at the end of the post showing the next one.







No comments:
Post a Comment